Downloads Anything You Want ... !!! Previously, first install the engine here. Type the word under the following fields, and then hit "enter" on your keyboard : |
Saya harap Agan-agan semua terbantu dengan artikel-artikel yang ada.
Langsung aja Kita ke TKP sesuai dengan yang kalian mau...
Cara Memasang Berita Pada Blog :
1.Tata Letak-- Tambah gadget
2.Pilih Newsreel
3.dibagian ekspresi muncul Aplle,Google dan Microsoft
4.Ganti tulisan tersebut dengan Info berita lain Seperti Liputan6,jawa pos dll.
saya pilih liputan 6 dan Klik Simpan.
5.Maka Akan tampil berita berganti ganti di blog Anda
Cukup Mudah dan simpel kan!!
 adalah gambar kecil berukuran 16x16 yang ditampilkan di dalam menu bar browser ketika blog kamu dikunjungi. Ini adalah cara yang baik untuk menunjukkan identitas dan meningkatkan cita rasa pengunjung ketika ia melakukan bookmark terhadap blog kamu. Untuk langkah awal siapkan image (gambar) yang akan kamu jadikan favicon dengan format gif, jpg, png, dan bmp serta berukuran tidak lebih dari 150 kb.
adalah gambar kecil berukuran 16x16 yang ditampilkan di dalam menu bar browser ketika blog kamu dikunjungi. Ini adalah cara yang baik untuk menunjukkan identitas dan meningkatkan cita rasa pengunjung ketika ia melakukan bookmark terhadap blog kamu. Untuk langkah awal siapkan image (gambar) yang akan kamu jadikan favicon dengan format gif, jpg, png, dan bmp serta berukuran tidak lebih dari 150 kb.- Klik
untuk memulainya.
- Browse lokasi gambar kamu, kemudian pilih button "Create Icon".
- Hasilnya akan tampil di bawah button "Create Icon" tersebut.
- Download favicon dan simpan dalam komputer kamu.
- Sampai di sini favicon kamu telah selesai dibuat.
Agar favicon dapat tampil dalam menu bar icon blog, kamu harus meng-upload icon tersebut ke salah satu situs penyimpanan file (ex : Yahoo Geocities). Layanan ini dapat kamu nikmati jika kamu telah memiliki account Yahoo terlebih dahulu. Baca "Manfaat Geocities untuk Blog" by tutor26.
Sedangkan cara memasang favicon di blogger.com adalah sebagai berikut :
- Login ke blogger.com
- Klik Tata Letak --> Edit HTML.
- Copy kode berwarna hijau di bawah ini dan paste di bawah Meta Tag blog kamu atau di antara <head> ... </head>
<link href='http://alamatpenyimpananfilefavicon' rel='shortcut icon' type='image/x-icon'/>
Ganti alamat penyimpanan file favicon dengan lokasi penyimpanan favicon kamu sendiri
(ex : www.geocities.com/asmara.4477/OBfavicon.ico)
- Jangan lupa disimpan
Selamat Buat Favicon...

1. Masukan kode dibawah ini dalam deretan kode CSS
.minipost.home {background: #fff; font: normal 12px 'Arial', sans-serif; padding: 5px;border:1px solid #c0c0c0}
.minipost.home .date {color: #000; font-size: 10px; font-weight: bold; text-transform: uppercase;}
.minipost.home .body {padding: 5px 0;}
.minipost.home .meta a {color: #990000; font-size: 10px; font-weight: bold; text-transform: uppercase;}
.minipost.item {background: transparent;}
.minipost.item .date {margin:1.5em 0 .75em; font:normal normal 78% 'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif; line-height: 1.4em; text-transform:uppercase; letter-spacing:.2em; color:#999999;}
.minipost.item .title {margin:.25em 0 0; padding:0 0 4px; font-size:140%; font-weight:normal; line-height:1.4em; color:#cc6600;}
2. Kemudian cari kode <b:loop values='data:posts' var='post'> lanjutkan lagi dengan memasukan kode warna pink yang pertama. Kalo sudah masukan lagi kode warna pink yang kedua dibawah kode <b:include data='post' name='post'/>
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<b:if cond='data:label.name != "minipost"'>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='post'/>
<b:else/>
<b:include data='post' name='minipost'/>
</b:if>
</b:if>
</b:loop>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
<b:if cond='data:post.trackLatency'>
<data:post.latencyJs/>
</b:if>
</b:loop>
3. Langkah ke tiga cari kode berikut <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'> Kemudian sisipkan semua kode dibawah ini dibawah kode diatas
<b:includable id='minipost' var='top'>
<b:if cond='data:blog.pageType != "item"'>
<div class='minipost home'>
<div class='date'><data:post.dateHeader/></div>
<div class='body'>
<data:post.body/>
<div class='clear'/>
</div>
<div class='meta'>
<a expr:href='data:post.url'>Read More</a> |
<a expr:href='data:post.url + "#comments"'><data:post.numComments/> comments</a>
<b:include data='post' name='postQuickEdit'/>
</div>
</div>
<b:else/>
<div class='minipost item'>
<div class='date'><data:post.dateHeader/></div>
<div class='title'>
<a expr:href='data:post.url'>
<data:post.title/>
</a>
</div>
<div class='body'>
<data:post.body/>
<div class='clear'/>
</div>
<b:include data='post' name='postQuickEdit'/>
</div>
</b:if>
</b:includable>
4. Buat satu postingan dengan label "minipost", silahkan dicoba aja dulu :)


Cara Submit URL ke Bing
Agar blog terindex di bing caranya sangat mudah, kita hanya menuju ke alamat ini saja http://www.bing.com/docs/submit.aspx, Silahkan masukan saja langsung alamat blog dan kode verifikasi.

Cara Authentikasi Meta tag dan Submit URL di Bing
Untuk lebih meningkatkan spider bing aga bisa mengcrawl dan mengindexs Meta Tag blog anda. Silahkan kunjungi langsung Bing Webmaster http://www.bing.com/webmaster, untuk bisa melakukan beberapa setting anda harus terdaftar dulu di Bing.com
Web Address: masukan nama blog (contoh:www.o-om.com)
Sitemap address: www.bing.com/webmaster/ping.aspx?siteMap=www.o-om.com/atom.xml (saya masih belum jelas juga sitemap dengan atom.xml bisa bekerja dengan baik apa tidak)
Meta tag authentication -> masukan kode authentication di halaman html blog kita masing-masing, biasanya kode ini diletakan di bawah kode <head>

Menurut sepengatahuan saya, blog yang sebelumnya sudah pernah terindex di MSN Search juga berpotensi terindex di Bing.com jadi silahkan dicek saja dengan langsung memasukan URL blog.

Mungkin rekan sudah penasaran apa saja kelebihan dari layanan RedAnyWay ini? ok saya coba jelasin secara singkat. Layanan RedAnyWay menggunakan Facebook dan Twitter sebagai account login mereka, ini sangat berbeda dengan GFC dan Follower yang tidak mensupport sistem login tersebut. Selain itu ada beberapa kelebihan lain yang dimiliki layanan ini dimana layanan RedAnyWay memiliki fungsi Auto Post yang secara otomatis akan mentrack semua postingan terbaru, lalu mengirim pesan tersebut langsung ke status Twitter dan Facebook. Mungkin tehnik inilah yang dimaksud pengembang agar pengguna tidak harus bekerja dua kali bila hanya ingin memberikan info status terbaru diblog mereka.
Nah kesimpulannya terserah pada rekan saja memilih dari layanan follower blogger atau menggunakan RedAnyWay. Toh layanan ini juga bagus kok sebagai alternatif pengganti widget follower. Siapa tau saja trafik yang dihasilkan lebih bagus ketimbang widget yang sekarang rekan gunakan. So, silahkan dicoba aja dulu..
 Pilih Label - Fasilitas lain yang ditambahkan pada label yaitu kita dapat memilih dengan menyeleksi label mana saja yang ingin ditampilkan.
Pilih Label - Fasilitas lain yang ditambahkan pada label yaitu kita dapat memilih dengan menyeleksi label mana saja yang ingin ditampilkan.
Info selengkapnya baca di http://buzz.blogger.com

Jika diperhatikan, ada satu tambahan baru berupa link "share" yang dikhususkan untuk mempermudah pengunjung untuk membagikan konten-konten berguna. Terlihat ada 4 tujuan layanan populer ketika pengujung mengklik link "berbagi" pada fitur ini yaitu pengunjung dapat membagikannya langsung via Email, Twitter, Facebook dan Google Reader.

Di lain cerita, menurut saya pribadi, dengan adanya fitur "share from navbar" mungkin saja ini usaha blogger untuk menghindari penggunanya agar tidak meng-hidden fasilitas navbar yang sudah disediakan blogger sejak hadir pertama kali. Yah tapi mo gimana lagi, kita juga berusaha khan agar tampilan blog pribadi di blogger bisa terlihat profesional dan gak berkesan gratisan
 Untuk memasang button Tweetmeme ini sangat mudah, pertama masuk kehalaman EDIT HTML, kemudian beri tanda centang pada Expand Template Widget. Kalo sudah, cari kode yang warna merah dan letakan kode button warna hijau tepat dibawahnya.
Untuk memasang button Tweetmeme ini sangat mudah, pertama masuk kehalaman EDIT HTML, kemudian beri tanda centang pada Expand Template Widget. Kalo sudah, cari kode yang warna merah dan letakan kode button warna hijau tepat dibawahnya.<div class='post-header-line-1'/>
<div style='float:right; margin-left:10px;'>
<script type='text/javascript'>
tweetmeme_url = '<data:post.url/>'
</script>
<script src='http://tweetmeme.com/i/scripts/button.js' type='text/javascript'> </script>
</div>
 Hampir sama dengan cara diatas, memasang button Retweet ini juga sangat mudah, pertama masuk kehalaman EDIT HTML, kemudian beri tanda centang pada Expand Template Widget. Kalo sudah, cari kode yang warna merah dan letakan kode button warna hijau tepat dibawahnya.
Hampir sama dengan cara diatas, memasang button Retweet ini juga sangat mudah, pertama masuk kehalaman EDIT HTML, kemudian beri tanda centang pada Expand Template Widget. Kalo sudah, cari kode yang warna merah dan letakan kode button warna hijau tepat dibawahnya.<div class='post-header-line-1'/>
<script type="text/javascript">
url = '<data:post.url>';
</script>
<script type="text/javascript" src="http://www.retweet.com/static/retweets.js"></script>
Jika ingin ukuran kecil:
<script type="text/javascript">
url = '<data:post.url>';
size = 'small';
</script>
<script type="text/javascript" src="http://www.retweet.com/static/retweets.js"></script>
Sedikit informasi, Tweetmeme atau Retweet memiliki nilai counter tersendiri untuk menilai seberapa banyak link kita yang telah dibagikan oleh pembaca. kita dapat melihat nilai tersebut langsung pada buttonnya.
 Ada beberapa alasan kenapa saya menyarankan menggunakan layanan gratis dari fotobounce, salah satunya selain dikemas sebagai aplikasi dekstop client, layanan ini memberikan kita kemudahan dalam memanage keseluruhan album foto yang ada pada layanan Facebook dan Flickr. Saking banyaknya fitur yang ditawarkan, sampai-sampai saya sendiri bingung harus menjelaskan mulai dari mana nih hehehe
Ada beberapa alasan kenapa saya menyarankan menggunakan layanan gratis dari fotobounce, salah satunya selain dikemas sebagai aplikasi dekstop client, layanan ini memberikan kita kemudahan dalam memanage keseluruhan album foto yang ada pada layanan Facebook dan Flickr. Saking banyaknya fitur yang ditawarkan, sampai-sampai saya sendiri bingung harus menjelaskan mulai dari mana nih hehehe 
Banyak hal yang bisa kita lakukan pada aplikasi ini, yang jelas fotobounce memudahkan kita terutama pada proses upload dan download pada semua album poto. Fitur download tentu memungkinkan kita untuk melakukan proses backup, dan itu tidak hanya pada album poto anda sendiri lho, tetapi kita bebas menjelajahi dan mendowload semua album poto dari teman-teman yang terjaring sebagai teman kita di facebook. ini tentu saja memudahkan kita membuka kembali album poto terdownload tersebut ketika sedang offline.
Fotobounce juga built-in pada pengenalan wajah (sangat mirip dengan apa yang kita lakukan pada Google's Picasa) sehingga dapat dengan cepat menandai foto pada desktop dan men-tag teman-teman kita, bahkan tag ini akan dipertahankan ketika di-upload kembali ke Facebook.
Silahkan download langsung pada situsnya, oh iya ukuran filenya lumayan besar sekitar 15Mb :)
Facebook Chat pada Web Browser
Beberapa aplikasi dibawah ini dapat kita gunakan langsung menggunakan web browser, diantaranya IE, Firefox, Flock dan Google Chrome.
Facebook Chat Client pada Dekstop
Bila ingin mencoba aplikasi chat via dekstop client kita bisa mencoba beberapa aplikasi dibawah ini.
Semoga aplikasi diatas memudahkan kita ber-chat ria di facebook :)

Blogger juga memberikan kemudahan untuk meng-upload langsung foto profil ketika kita ingin meninggalkan komentar, pada komentar pilih tombol Pratinjau, klik "Add photo" untuk meng-upload foto ke profil Blogger. Berikutnya ketika kita meninggalkan komentar diBlogger, foto profil akan langusng ditampilkan di sebelah kolom komentar.

Untuk mengaktifkan atau menonaktifkan gambar profil dalam komentar, buka halaman Pengaturan - Komentar. Lalu beri tanda check "Ya" pada "Tampilkan gambar profil dalam komentar?"
Sekedar info, beberapa template yang sudah dimodifikasi mungkin akan bermasalah dengan fasititas Avatar komentar ini, tapi jangan khawatir semua bisa di kembalikan seperti semula kok :)

 Proses untuk setting wigdet dapat dikatakan sangat mudah, setelah memilih dan menekan tombol, situs akan memproses data, kemudian mengembalikan tampilan visual widget dan kode untuk menyalinnya ke situs atau blog kita. Yang jelas, layanan ini bisa di gunakan langsung tanpa harus login sama sekali :)
Proses untuk setting wigdet dapat dikatakan sangat mudah, setelah memilih dan menekan tombol, situs akan memproses data, kemudian mengembalikan tampilan visual widget dan kode untuk menyalinnya ke situs atau blog kita. Yang jelas, layanan ini bisa di gunakan langsung tanpa harus login sama sekali :)

Selain itu, tools GA-Sandbox memungkinkan kita bermain-main dengan kombinasi warna pada iklan, karena tool ini sudah support untuk keperluan tersebut. Kita juga bisa menentukan target iklan adsense sesuai lokasi geografis negara tertentu, jadi jangan kuatir lagi iklan adsense rekan tidak tampil. Untuk keperluan itulah tool ini dikembangkan :)
Letakan kode CSS dibawah ini diatas kode ]]></b:skin>
/* Avatar */
.avatar-image-container img {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlbn9pDGL_KHQmlC3g8QvtT_H3IMMEk_GIV0GfP6fdqOtIbK_85mnFZ3Creg0AvQ-NsJjwMhbGh_FkxMf9eFb4zYiuLiyYM0yfnlmDt-S_Ws4XCih3u0707RZU00xBVKPeHS9r3DlPYJkB/s320/AvatarBlogger.png);
width:35px;
height:35px;
}
Cari kode dibawah ini.
<a expr:name='data:comment.anchorName'/>
Kemudian ganti kode diatas dengan kode dibawah ini.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='35px' style='margin-bottom:-2px;' width='35px'/>
</b:if>
Selamat mencoba, semoga sampai tujuan :D
Pertama buka halaman "EDIT HTML", kemudian beri tanda centang pada "Expand Template Widget". cari kode seperti dibawah
<a expr:href='data:post.url'><data:post.title/></a>
kalo sudah ketemu, tinggal Copy-paste aja semua kode dibawah ini dan letakan saja dibawah kode diatas.
<b:if cond='data:blog.pageType != "item"'>
<img border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6QXBrho2WhMXSHtCVN5ECe7PTNGCqOYR5KR5eZjhDUcE7L3RkWP1mI_w2VugfRMklP04jfcUjSlVRitQ_JiWSPCK77um6_RLZmnJLzMCOs87MwFDO296sBDZdd7ax-CgZ0IVIjCdLVQE2/s400/icon_comments.png'/>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <b:else/><data:post.numComments/></b:if></a>
</b:if>
Semoga berhasil :)
Meskipun berbeda dari kedua jawanban diatas, itu bukanlah masalah. Yang terpenting adalah menanyakan kepada kita. Apa niat kita blogging selama ini? Jawaban paling tepat menurut saya adalah untuk berbagi. Mengapa?
Karena inilah niat yang paling kuat menjaga stamina dalam blogging. Anda tidak mempermasalahkan uang yang didapat dari blogging. Rata-rata blogger pemula yang diawali niat uang tidak mampu bertahan lama di kancah blogosphere. Mengapa? Karena jika setelah satu dua tiga bulan tidak mendapat uang yang diharapkan maka bisa dipastikan akan mundur dari kancah blogosphere atau disebut GAGAL.
Selain itu juga berbagi dengan niat yang ikhlas tentu akan mendapat pahala. Selain memikirkan dunia, akhirat sebenarnya adalah utama. Karena kita hidup di dunia bukan hanya untuk kehidupan sekarang tapi juga kehidupan setelah kita mati. Dengan niat ikhlas untuk berbagi semoga kita mendapat pahala! Amiin.
Namun tenang saja. Hanya dengan niat berbagi bukannya kita tidak bisa menghasilkan uang dari blog. Setelah membaca beberapa kisah sukses AdSense maupun kisah sukses blogger lainnya, saya mendapat sebuah kesimpulan. Bahwa niat awal mereka bukanlah uang. Tetapi adalah berbagi. Dan ujungnya malah dapat uang yang melimpah pula.
Mulai sekarang ubahlah niat kita. Niatkanlah blogging ini untuk berbagi. Untuk mendapat pahala. Bukan yang lain. Maka Anda akan plong dalam posting. Tidak pusing karena hal lain. Dan lama-kelamaan bukan Anda yang mencari uang. Tapi biarkan UANG YANG MENCARI ANDA!
Dalam melakukan apa saja termasuk Make Money Online perlu ilmu untuk menjalankannya. Ibarat kata bijak manusia tanpa ilmu maka akan sesat. Jadi ketika anda mendengar tentang bisnis internet ( dengan sederet istilahnya seperti work at home dll ), maka jangan tergiur dan menghayal melampaui batas. Jika melampau batas atau mengimpikan terlalu tinggi nanti malah bisa jatuh dan tak bangun-bangun lagi. Itu tadi, anda perlu mermiliki ilmunya untuk bisa mencetak pundi-pundi uang di internet. Dengan ilmu itulah maka anda memiliki strategi dan jurus ampuh untuk segera bergelut di dalam bisnis online. Jadi kunci untuk bisa mencetak uang di internet adalah :
Belajar
Ya. Hanya dengan belajar orang bisa mencapai yang diharapkan. Untuk belajar bisnis online medianya cukup banyak di internet. Salah satu guru terbaik kita adalah om google. Google adalah kamus terbesar kita untuk belajar bisnis online. Silahkan di buka www.google.co.id lalu di kolom pencarian masukkan kalimat ( lazim disebut kata kunci atau keyword ) misalnya belajar bisnis online. Maka akan tampil sederet hasil pencarian dengan daftar web yang merekomendasikan bisnis online. Tinggal klik sakah satu yang paling cocok dengan anda. Tapi jangan lupa tetap harus selektif dan berhati-hati karena di internet banyak hal yang kelihatannya baik padahal isinya sampah atau jelek.
Selain itu, anda belajar dari blogger yang sudah pengalaman untuk memulai bekerja dengan make money online. Di internet ( baik dari Indonesia atau luar negeri ) banyak bertebaran blogger-blogger yang telah sukses menjalankan bisnis online. Termasuk anda bisa belajar pada master blog kita ini, mas .... pemilik o-om.com. Walaupun ia termasuk blogger yang mengkhususkan dalam tutorial blog, tapi saya lihat daftar web afiliasinya juga ada dan patut kita jadikan "guru" untuk belajar make money online. Setujuuuuuu?? Yang lain, bisa dicari juga di mesin pencari google dengan kata kunci belajar bisnis online, belajar cari uang di internet, atau make money online.
Jangan Malu Bertanya
Karena kita sedang belajar maka salah satu tipsnya adalah jangan malu bertanya. "Malu bertanya sesat di jalan", begitu khan kata pepatah? Bertanya itu adalah separuh dari ilmu pengetahuan. Bertanya bisa kepada blogger yang telah makan asam garam bisnis online. Bisa melalui email atau blognya. Setiap pebisnis online mayoritas memiliki blog personal yang khusus untuk membahas hal hal penting berkenaan dengan make money online. Di blog mereka itulah kita bisa berinteraksi dengan cara bertanya kepada mereka hal-hal yang tidak kita mengerti.
Oke itu saja sobat semoga bermanfaat.
Pilih forum yang tepat.
Memilih forum yang tepat merupakan salah satu hal yang sangat penting. Saya berharap Anda sudah bergabung dengan satu ataupun dua forum yang sesuai dengan niche dan konten blog Anda. Jika Anda belum bergabung sama sekali dengan forum online, Anda bisa mencari forum-forum yang sesuai dengan niche Anda dengan mengetikkan "niche Anda forum", contohnya "SEO online forum" di mesin pencari Google.
Jika Anda bergabung dengan lebih dari satu forum, hendaknya Anda memusatkan konsentrasi pada satu forum dahulu untuk aktif dalam forum tersebut sehingga Anda menjadi salah satu member terbaik. Dengan begitu, Anda akan terkenal dalam forum tersebut. Dan jika Anda telah terkenal dalam sebuah forum, Anda bisa beranjak ke forum selanjutnya.
Pilih username yang baik.
Username Anda merupakan brand dalam forum tersebut karena username merupakan hal yang pertama kali dilihat dalam profil seorang member di sebuah forum. Sehingga Anda perlu untuk melakukan pemilihan kata yang sesuai untuk username Anda. Sebaiknya sesuaikan username Anda dengan niche blog Anda sehingga terlihat lebih profesional. Contohnya adalah "kangmusa.pakarseo".
Letakkan alamat blog Anda di signature
Signature merupakan teks, link atau gambar yang akan muncul di bagian bawah setiap post Anda. Meletakkan alamat blog Anda di bagian signature merupakan tulang punggung agar Anda mendapatkan limpahan trafik dari forum tersebut. Hal ini dikarenakan setiap pengunjung forum yang membaca posting Anda pasti akan melihat alamat blog Anda juga di akhir post. Maka dari itu, sebaiknya Anda membuat posting yang menarik dan sesuai sehingga trafik bisa langsung diarahkan untuk mengunjungi blog Anda.
Bangun profil Anda dengan baik.
Profil merupakan bagian yang akan dilihat pengunjung jika menekan username Anda. Dan biasanya sebuah profil akan menampilkan avatar Anda, biografi singkat, dan sebuah link ke blog Anda. Pada umumnya avatar digunakan untuk menampilkan potongan foto diri Anda. Anda bisa meletakkan foto wajah Anda di avatar tersebut. Namun jika Anda lebih suka menjadi pribadi yang anonim di sebuah forum, sebaiknya avatar Anda diisi dengan gambar yang mewakili niche blog Anda.
Sedangkan biografi singkat berisi cerita mengenai diri Anda secara keseluruhan. Buat bagian ini terlihat profesional, tidak membosankan dan multidimensi. Anda bisa menceritakan pengalaman Anda di bidang keahlian Anda. Pada intinya buatlah setiap orang yang melihat profil Anda ingin untuk berinteraksi lebih lanjut dengan Anda.
Jangan melakukan tindakan spamming
Ketika Anda berinteraksi dengan orang lain di forum online, berinteraksilah dengan baik. Jangan langsung memberikan kartu bisnis Anda kepada orang lain yang baru Anda ajak berjabat tangan dan berkenalan. Berinteraksilah dengan orang lain sewajarnya. Jangan melakukan tindakan-tindakan spamming di forum. Ingat tujuan Anda bergabung dengan forum bukan semata-mata untuk mempromosikan blog Anda, tapi berbagi ilmu dan berinteraksi dengan orang lain di forum tersebut.
Sediakan konten yang berkualitas
Anda pasti tahu bahwa nyawa sebuah blog adalah konten. Dan kontenlah yang akan membawa trafik ke blog Anda dengan sendirinya. Hal ini juga berlaku di forum online. Sebagai contoh, balaslah sebuah pertanyaan dari orang lain dengan sebuah jawaban yang jelas, runtut dan bermanfaat. Jangan hanya membalas dengan kata "ya" atau "tidak".
Salah satu taktik lain adalah meletakkan posting blog Anda di forum. Tentu posting yang benar-benar berkualitas dan bermanfaat. Dan di akhir posting, Anda bisa meletakkan kalimat seperti ini, "jika Anda rasa posting ini informatif dan bermanfaat, Anda bisa mengunjungi blogAnda.com untuk mendapatkan posting lainnya."
Buat thread baru
Jika seseorang membuka sebuah thread, maka orang tersebut akan melihat posting pertama. Posting pertama akan lebih banyak dibaca dibandingkan posting kedua, ketiga dan seterusnya. Maka dari itu, menjadi thread starter yang memberikan posting pertama sangatlah penting. Anda bisa memulai sebuah thread dengan pertanyaan karena akan membuat orang lain penasaran. Atau jika Anda tidak mempunyai pertanyaan, Anda juga bisa meminta opini orang lain mengenai suatu hal. Contohnya adalah "apa yang akan Anda lakukan jika Anda mempunyai penghasilan $500 per hari?" Hal itu akan membuat orang lain tertarik dan berpartisipasi di thread yang Anda buat.
Lakukan posting sesering mungkin
Hal ini juga penting untuk mendukung aktivitas Anda mempromosikan blog Anda di forum online. Semakin sering Anda melakukan posting, maka semakin sering Anda dilihat oleh orang lain. Semakin sering Anda dilihat, maka semakin sering alamat blog Anda ditampilkan. Dan semakin sering blog Anda ditampilkan, maka semakin banyak pengunjung yang datang ke blog Anda.
Itulah 8 Tips untuk Mendapatkan Trafik dari Forum Online. Lakukan yang terbaik di forum online yang sesuai dengan blog Anda, praktekkan 8 tips ini dan pastikan blog Anda kebanjiran trafik.
Kebanyakan blogger berasalan tidak mempunyai waktu untuk menjawab komentar. Namun jika Anda terus beralasan dengan hal tersebut, maka selamanya Anda tidak akan mempunyai waktu untuk membalas komentar. Luangkan waktu 10 menit saja setiap harinya untuk membalas komentar yang datang ke blog Anda. Dengan membalas komentar tersebut, Anda akan mendapatkan banyak keuntungan seperti yang akan saya jabarkan di bawah ini.
Mendorong orang lain untuk berkomentar
Biasanya seseorang setelah meletakkan komentar akan langsung pergi. Namun dengan membalas komentar tersebut, orang lain tidak akan segan untuk kembali ke blog Anda dan meninggalkan komentar lainnya.
Menambah kualitas dari posting Anda
Dengan membuat balasan komentar dan melakukan beberapa perbincangan kecil dengan pengunjung blog Anda akan menambah kualitas konten Anda secara keseluruhan. Beberapa poin-poin kecil yang terlewat biasanya akan lebih mudah terungkap dalam perbincangan ini. Dengan begitu, pengunjung yang baru datang ke blog Anda akan merasa beruntung karena mendapatkan informasi yang berkualitas dan lengkap.
Dapat membantu aktivitas SEO
Dengan melakukan perbincangan kecil di bagian komentar posting secara tidak langsung akan membantu aktivitas SEO Anda. Karena dalam komentar-komentar tersebut keyword-keyword yang Anda tembak pasti akan muncul lebih banyak karena digunakan oleh banyak orang. Dengan begitu search engine akan dengan mudah memunculkan konten blog Anda jika dimasukkan keyword yang Anda bidik di kotak pencarian.
Menambah kepercayaan orang lain terhadap Anda
Membuat balasan komentar, bisa menambah kepercayaan Anda di mata orang lain. Pengunjung blog Anda akan berasumsi bahwa Anda benar-benar ahli di bidang niche blog Anda. Hal ini akan membangun brand dan kredibilitas Anda di mata orang lain akan semakin kuat.
Selain itu jumlah komentar Anda juga akan berlipat ganda. Misalnya seperti ini, Anda mempunyai 15 komentar di posting Anda, jika semua komentar tersebut Anda tanggapi, maka Anda akan mempunyai 30 komentar. Tentu ini hal yang menarik bagi setiap orang yang baru mengunjungi blog Anda dikarenakan jumlah komentar yang begitu banyak.
Pesan dari Admin Pphoo™ :
Mohon maaf saya sebagai admin Pphoo™ tidak bisa membalas semua komentar yang masuk karena kesibukan admin sendiri di bisnis offline, tapi saya tetap berusaha untuk membalas semampu saya. Thanks :)

Nah disini sebenarnya ada Trik Proteksi sederhana yang bisa anda lakukan untuk menghindari gambar anda di simpan dari tangan-tanagn jahil, dimana hasil dari gambar yang dicoba disimpan nantinya hanya berupa gambar kosong.
Untuk uji coba silahkan klik kanan dan "save as" gambar dibawah ini:
Kode standar dari gambar biasanya seperti ini:
<img width="500" height="375" src="http://www.pphoo.tk/contohgambar.jpg"/>Dengan menerapkan kode sederhana dibawah ini yaitu dengan hanya mengubah artibut src dan penggunaan css style langsung pada gambar maka cara Trik dibawah ini akan menciptakan gambar kosong pada hasil download.
<img style="background-image:url('http://www.pphoo.tk/contohgambar.jpg');" src="data:image/gif;base64,R0lGODlhAQABAIAAAP ///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" width="500" height="375"/>
Ingat! selalu pastikan ukuran size dari gambar harus sama dengan aslinya. Walaupun Trik ini menurut saya tidak 100% akurat paling tidak khan cara ini bisa sedikit mengurangi dari tangan pengguna yang non-teknis :)

Lihat Perbedaan Warna Player Video YouTube dibawah ini:
Untuk Light (white) Player:
<iframe src="http://www.youtube.com/embed/S1Q9bAochC0?theme=light"
frameborder="0" width="575" height="350"></iframe>
Untuk Black Player:
<iframe src="http://www.youtube.com/embed/S1Q9bAochC0?theme=dark"
frameborder="0" width="575" height="350"></iframe>Untuk Mengubah warna player sesuai selera caranya anda tinggal mengganti saja warna merah pada source diatas. Semoga Berguna :)
| Plipeo.com |
Sekarang sobat blogger tidak perlu khawatir, karena sudah adanya Layanan Social Traffic Exchange yang dikhususkan untuk para blogger yaitu Plipeo.com. Plipeo menghubungkan Blog sobat ke blog lainnya yang sudah menjadi jaringan dari Plipeo.com dan sudah banyak yang menggunakan layanan ini karena mampu meningkatkan Traffic hingga 300%! serta mendatangkan Real Visitor atau pengunjung yang benar-benar tertarget ke blog anda.
Oke deh sekarang langsung saja saya akan menjelaskan cara mendaftar agar cepat mendapat Traffic dan Visitor dari Plipeo.com atau layanan Traffic Exchange untuk para sobat blogger sebagai berikut:
- Silakan sobat persiapkan blog yang akan di daftarkan lalu silakan buka halaman Plipeo.com untuk mendafar atau bisa langsung mengunjungi link berikut http://plipeo.com/webmaster/signup.
| Klik Daftar |
- Jika sudah pada halaman daftar silakan sobat isi data yang sesuai seperti Website di isi dengan Url blog, Nama, Email serta dari blog sobat. dan Plipeo tidak membatasi traffic jadi semua blogger bisa mendaftar dan mendapatkan traffic.
 |
| Daftar Plipeo.com |
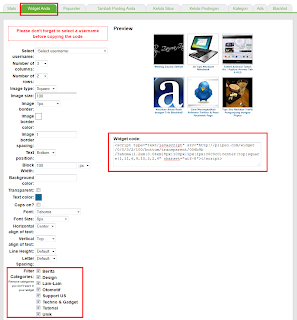
- Jika sobat sudah mendaftar maka akan langsung di terima menjadi member dari plipeo, dan langkah selanjutnya yaitu sobat wajib Memasang Widget dari Plipeo dengan mengunjungi halaman Widget Anda ambil code widget tersebut lalu pasang di Blog sobat, bisa di sidebar atau tempat lainnya dan jangan lupa untuk memilih kategori yang ingin di munculkan pada widget serta sedikit memodifikasi Widgetnya agar terlihat indah pada blog sobat
 |
| Halaman Widget |
- Setelah memasang Code Widget pada Blog sobat silakan sobat kirim artikel sobat dengan memilih Tambah Posting Anda, silakan isi Url, Judul ( Usahakan semenarik munkin dan berbeda pada blog sobat, deskirpsi artikel, Tag, lalu Url gambar agar artikel yang sobat masukan terlihat menarik lalu klik submit menyatakab artikel sobat itu original dan tidak sama dengan yang lainnya.
 |
| Kirim Artikel Sobat |
- Bila sobat sudah kirim artikel sobat maka team dari Plipeo.com akan mereview postingan serta widget yang ada di blog sobat, jika sudah benar artikel Tidak hasil dari Kopas ( Copy Paste ) dan widget terpasang maka artikel sobat akan langsung disebar ke jaringan plipeo.
| Traffic Hingga 277%!! |
dan tambahan buat sobat blogger, saat ini plipeo sedang mengadakan sebuah kontes Review Plipeo.com jadi sobat hanya menulis artikel tentang mereka atau tutorial terserah sobatlah lalu masukan artikel sobat ke plipeo dengan memasukan ke kategori Support Us dan Total hadiah yaitu sebesar $100 untuk 2 pemenang. kabarnya akan ditambah hadiahnya. silakan lihat pengumumannya di http://blog.plipeo.com untuk keterangan lebih lanjut.
Salam Blogger Indonesia :)
Subscribe to:
Comments (Atom)

